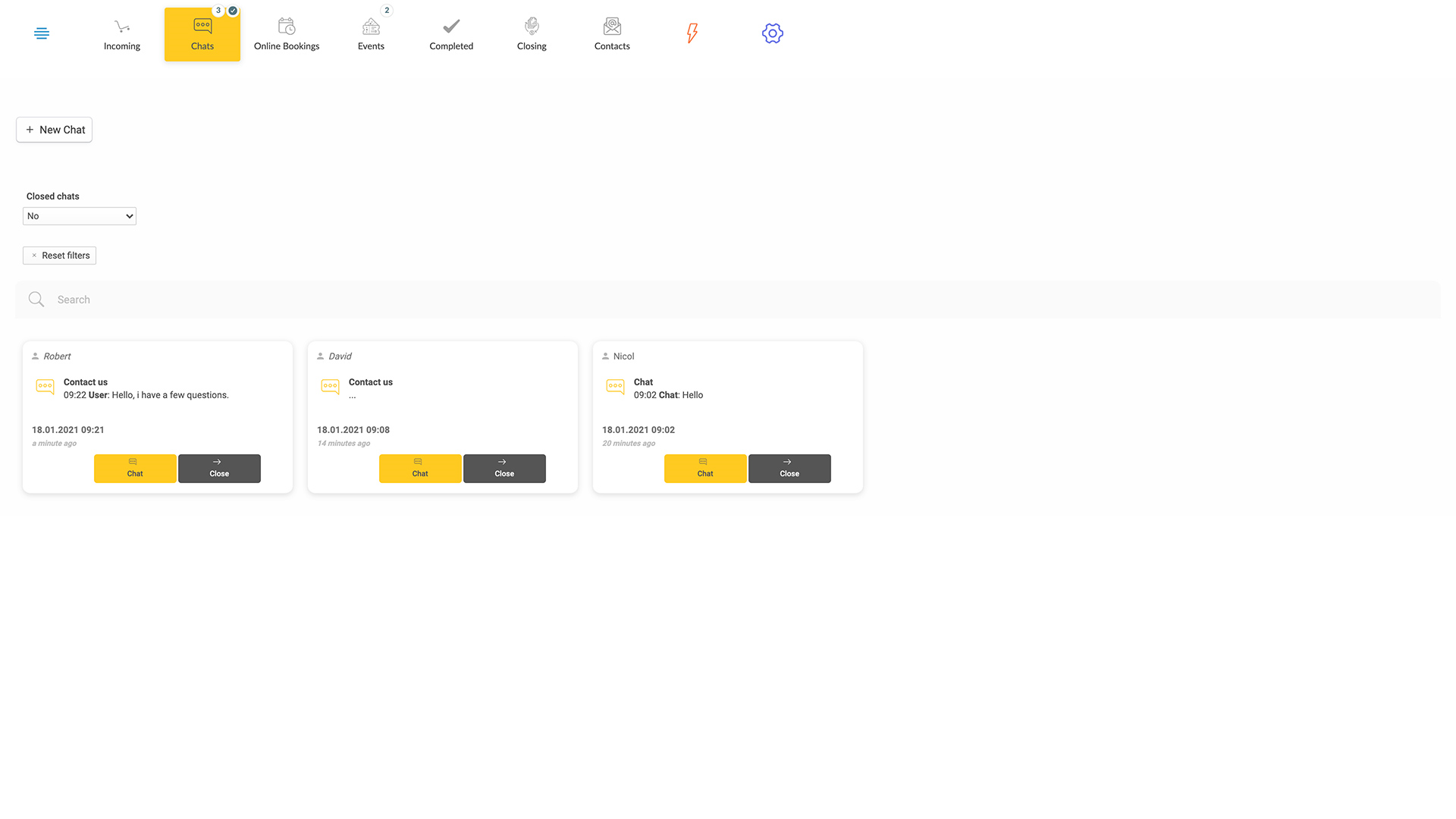
Below shows live chats from your agent / worker workstations. For example, in a hospital, there might be several workstations with designated chat agents such as at channeling counter, inquiry counter, OPD counter, etc. Say when you have an app page for channeling and add live chat on it, a workstation dedicated to receive channeling orders and chats will be used by channeling counter staff.