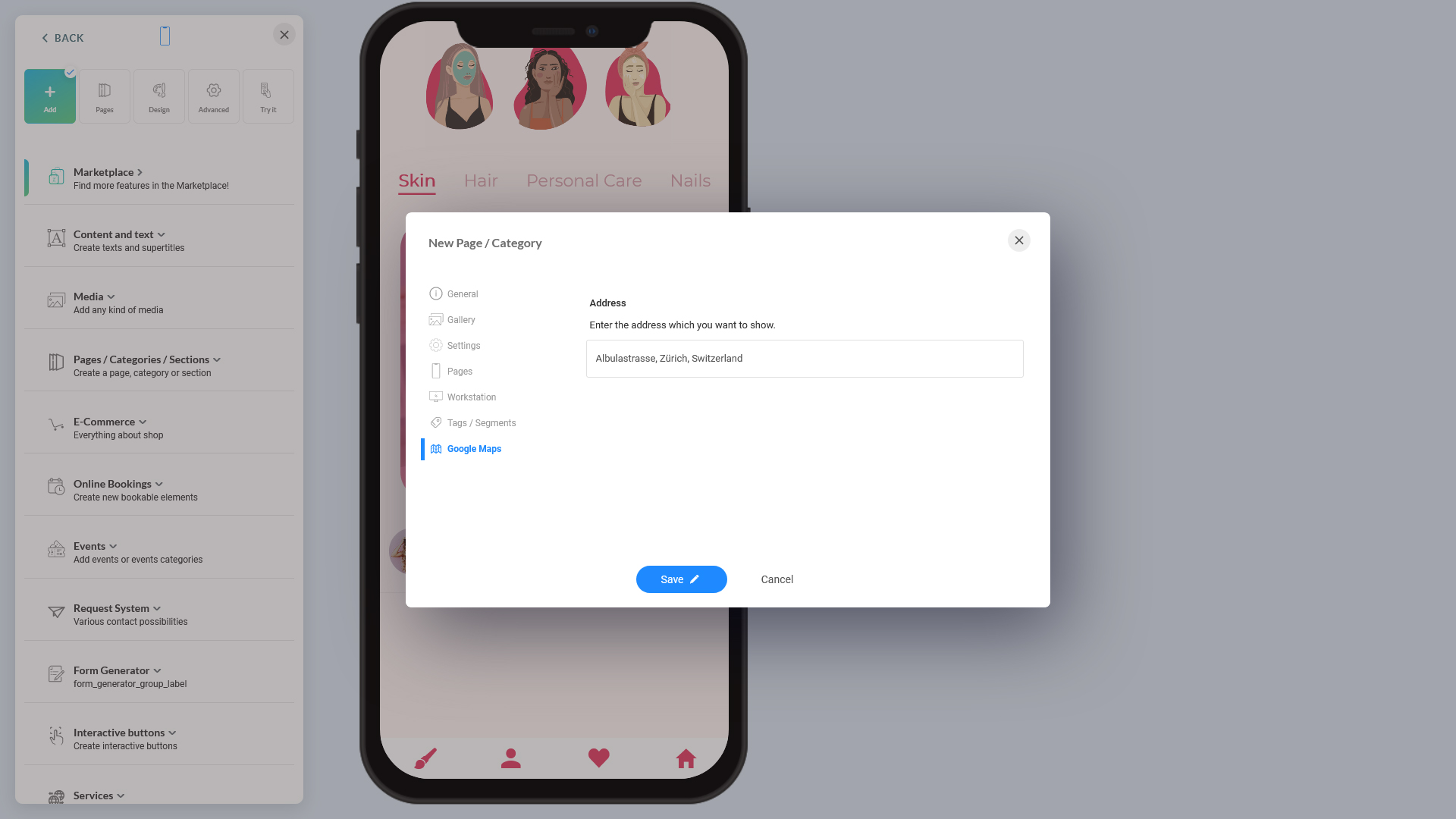
When adding a Google Map crop on your app content, you can create additional 'map markers' in your map and link those markers to your categories/subpages. For example, you're putting a map of your main branch on the app's main page. Then you can add different 'markers' to your map to represent your branches. Then you can link your different markers with different categories/subpages. When someone clicks on a marker in the map, it takes them to the linked category/subpage. For additional information and setup instructions, read the section,
Using Markers with Categories under Google Maps plugin.