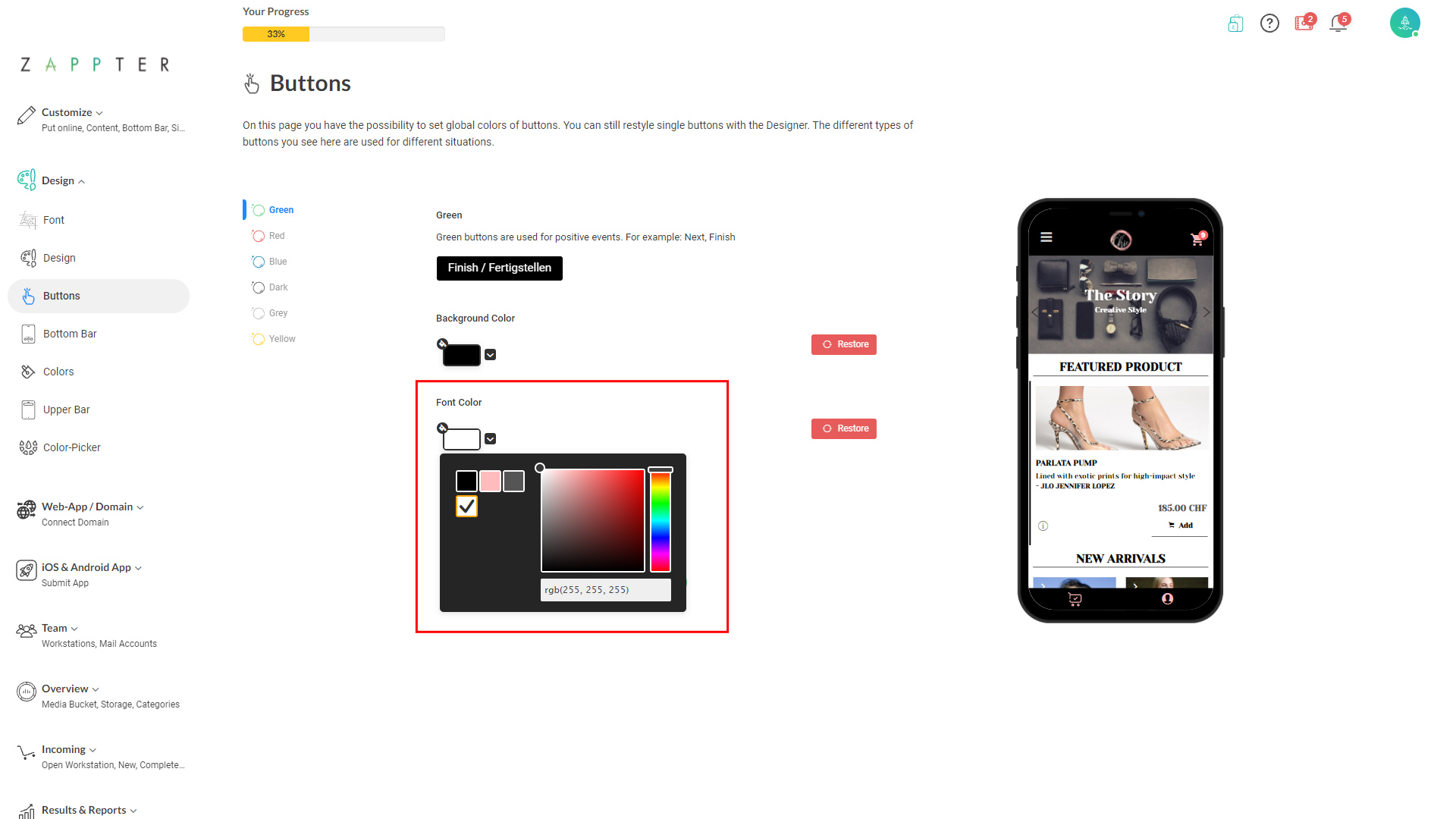
Zappter, in its standard UI, has predefined the button colors in a meaningful way and maintains consistency throughout the app, for instance, red for all alerts, yellow for rating related, and etc. Here is how to change them to suit your branding needs throughout your app without the need to adjust buttons on every page.