(This topic has also been discussed as part of the content customization section section under the heading,
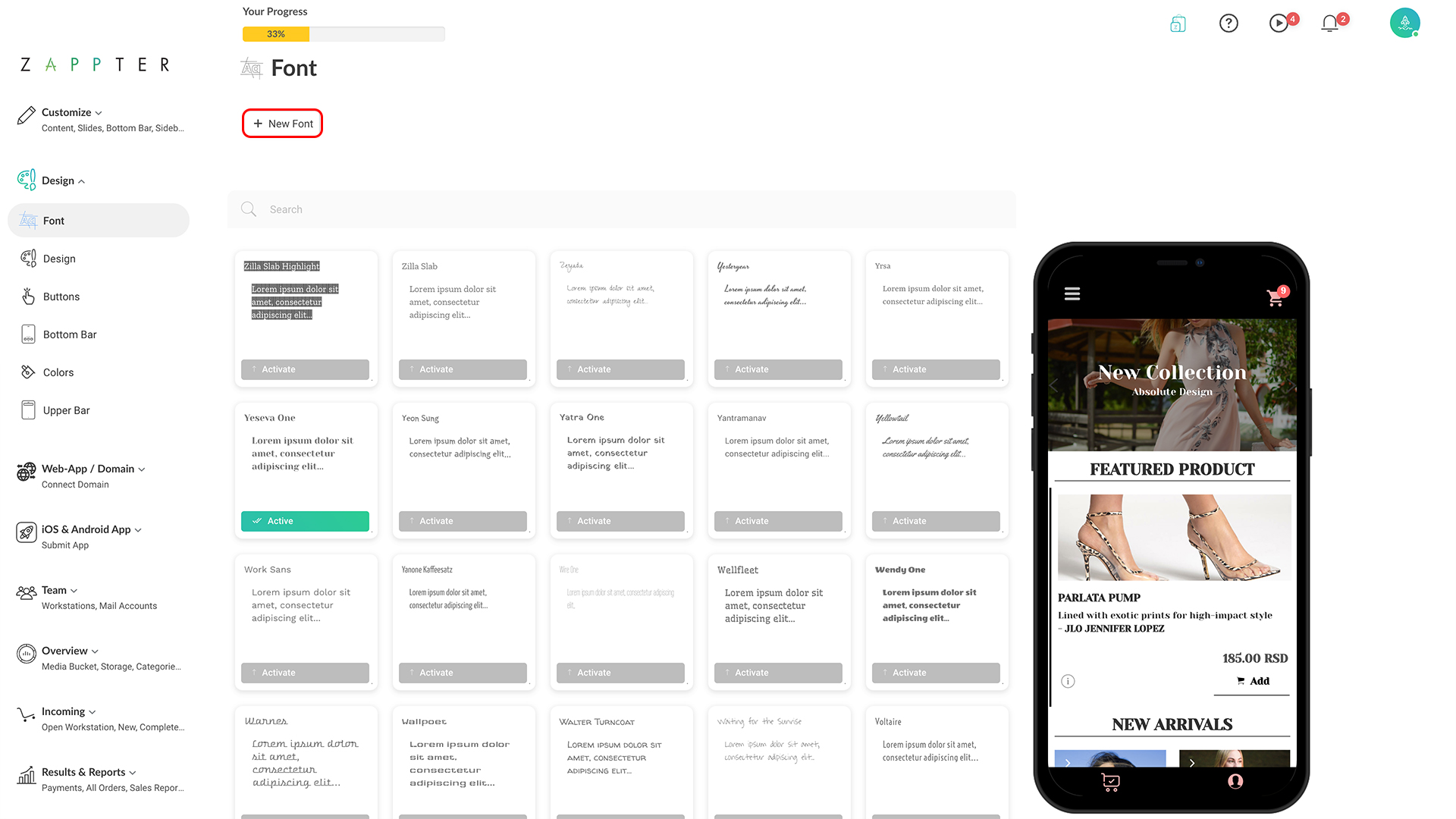
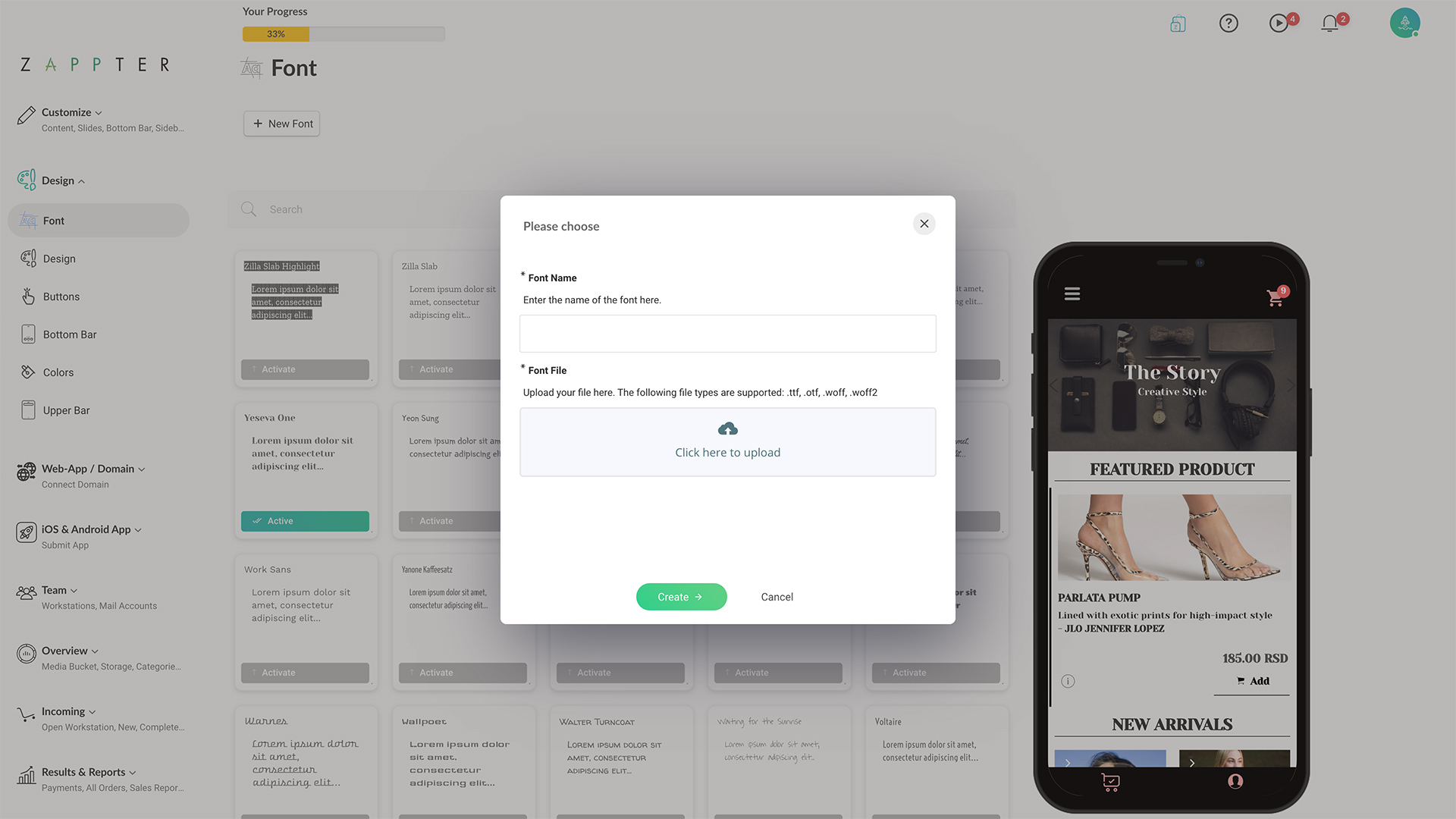
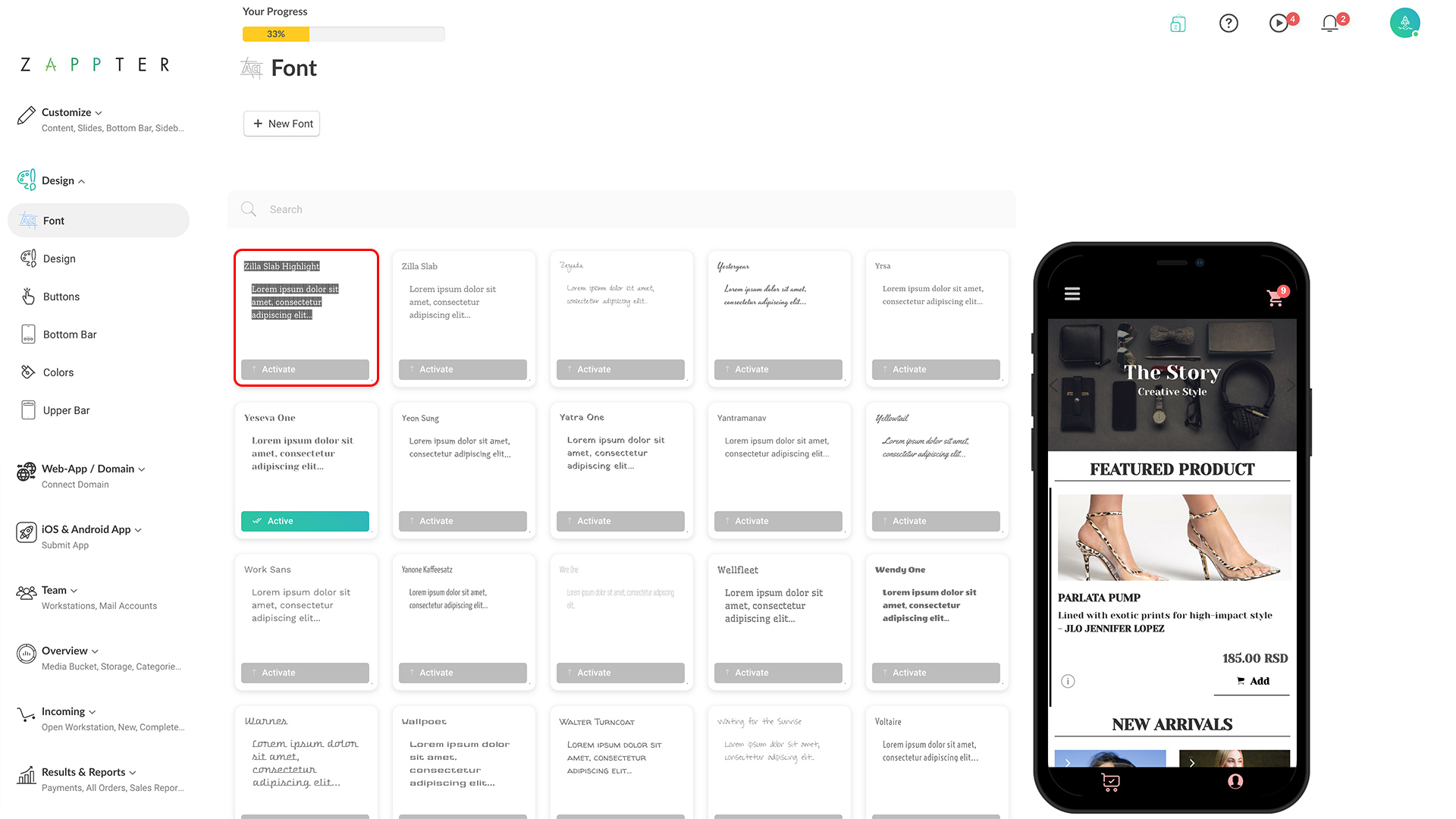
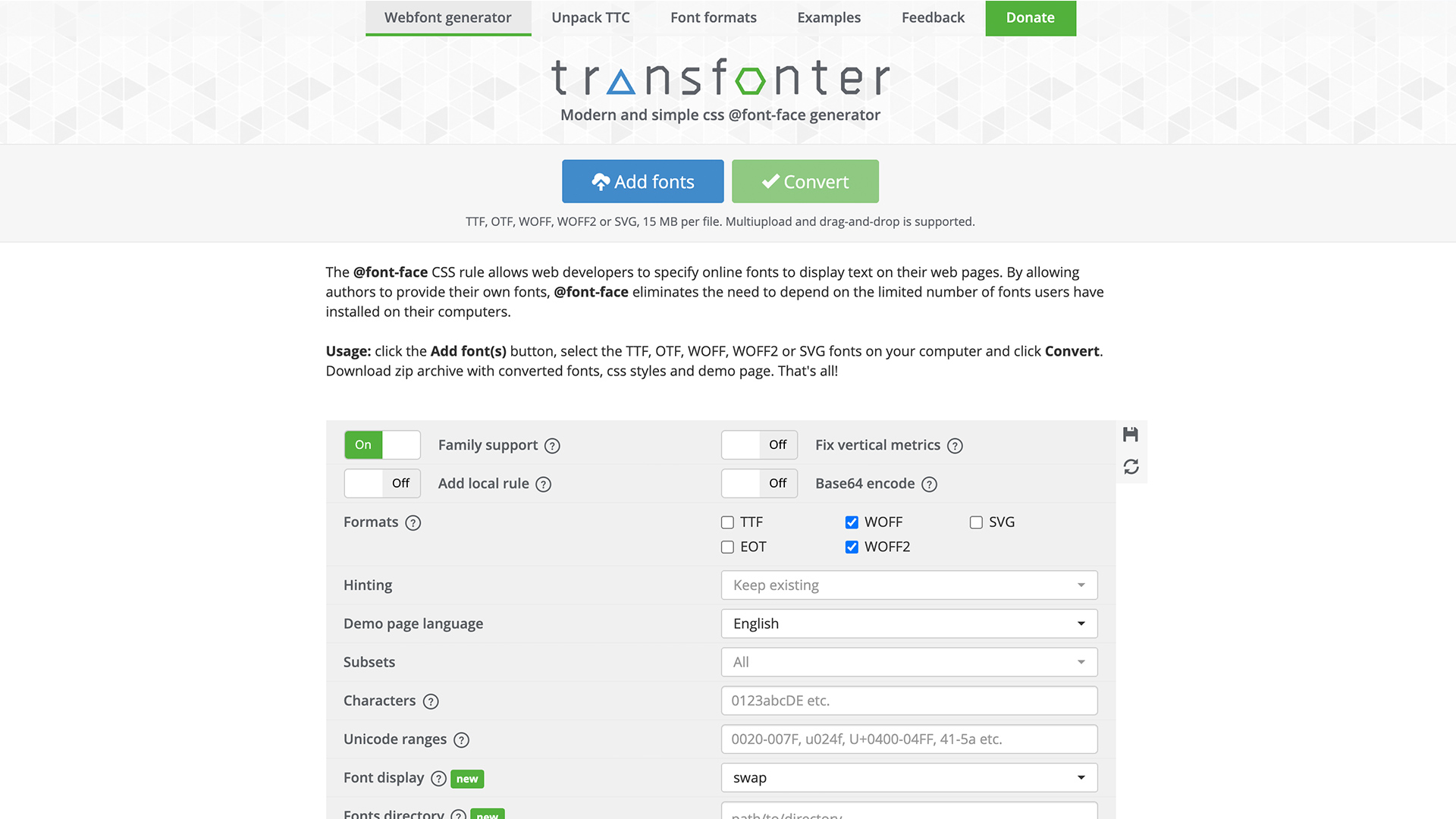
Font & Color) You can change your app font at any time with a few steps. Zappter provides a huge list of font families that you can choose for your app. However, if your brand has any special fonts to be used, you can simply add the new font too. Here are the steps.