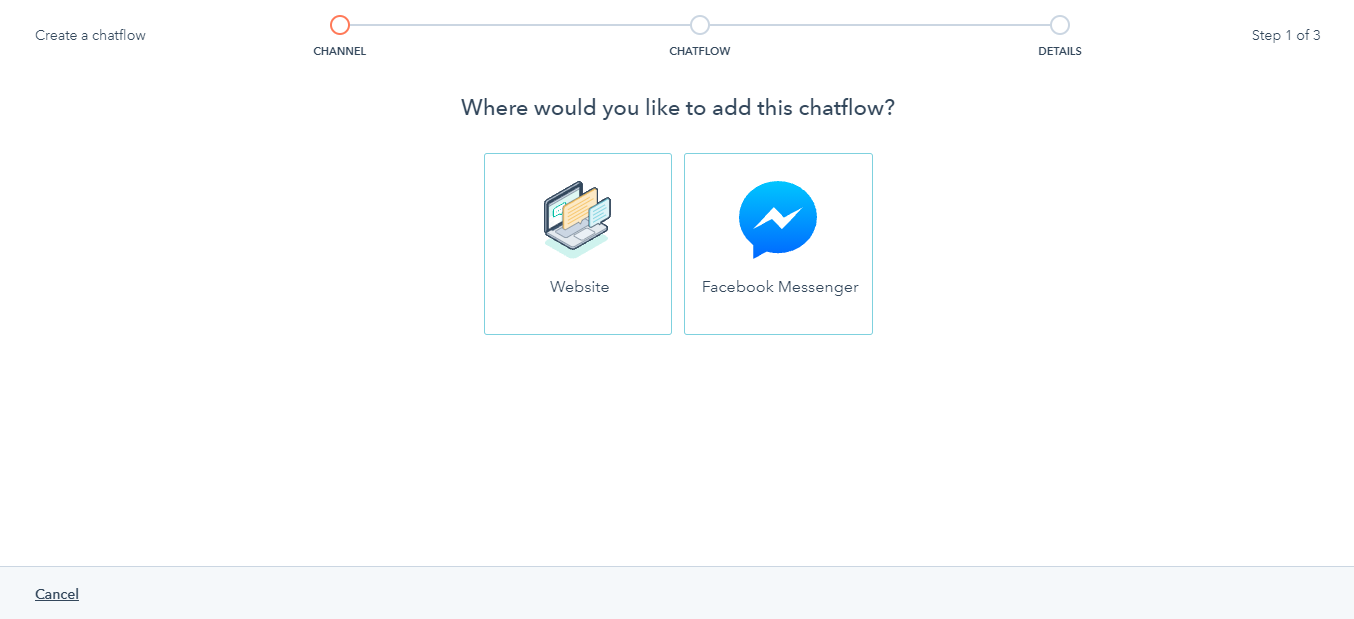
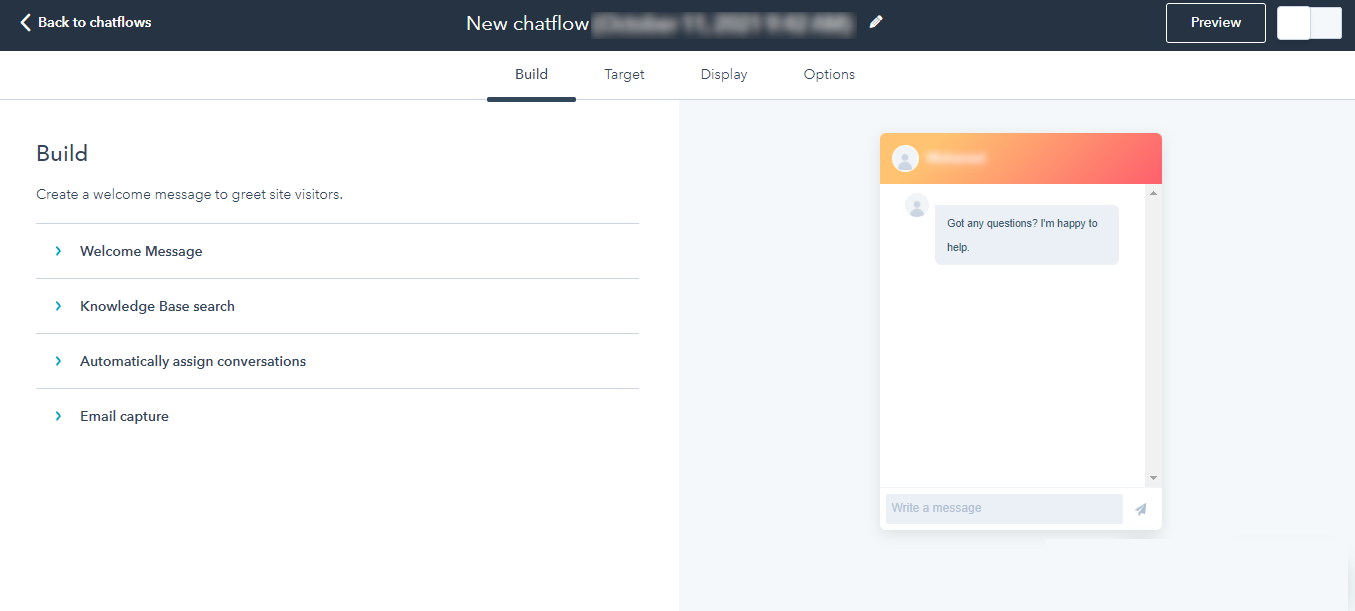
Chatflows are streams of different chats under your HubSpot. For instance, you can have many businesses and websites each one assigned with a Chatflow, and one of them is assigned to your app. You can customize chat behavior and the user interface of the chat widget that's going to appear on your app. For detailed information on this HubSpot feature, you can visit this
link.