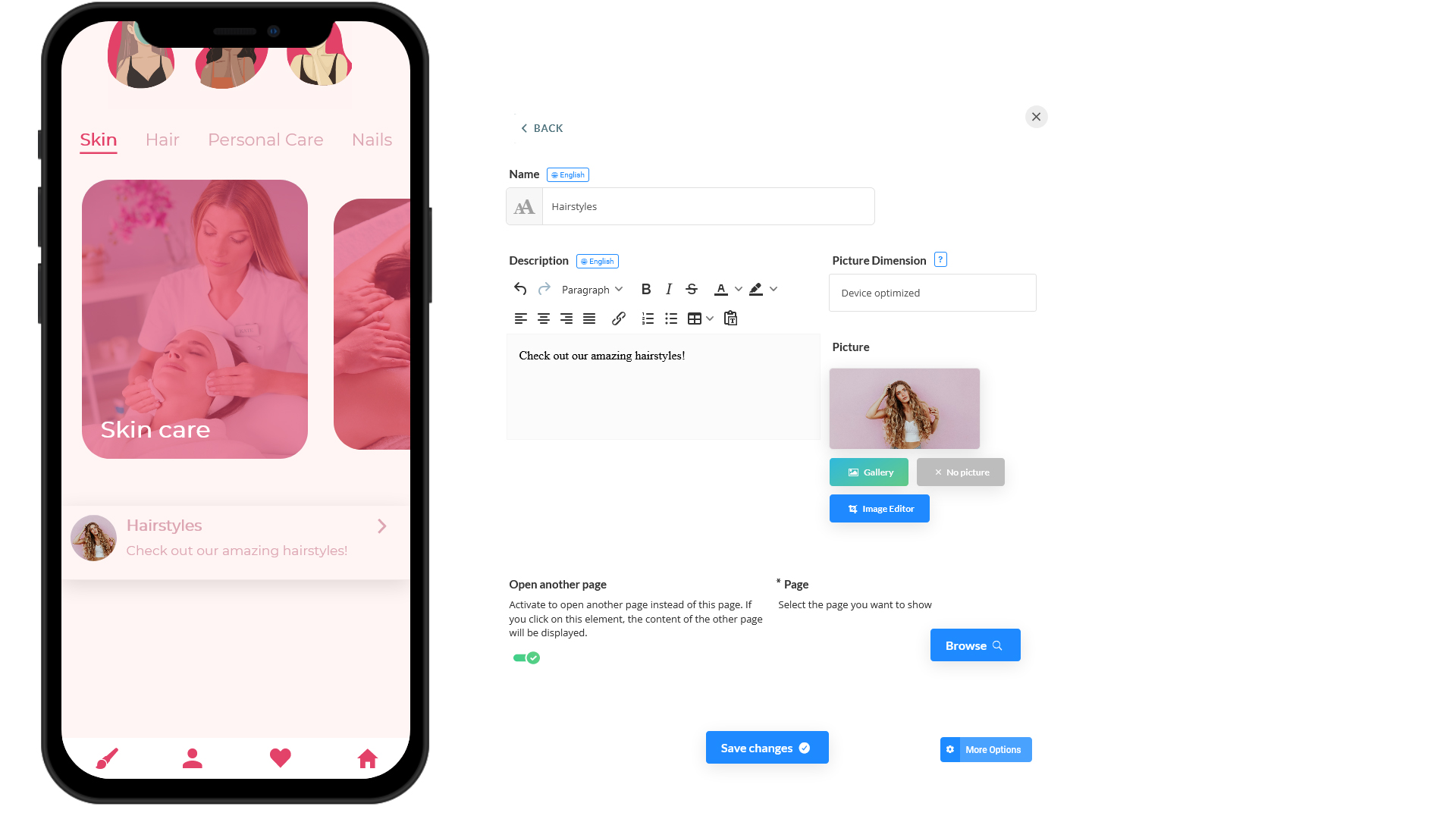
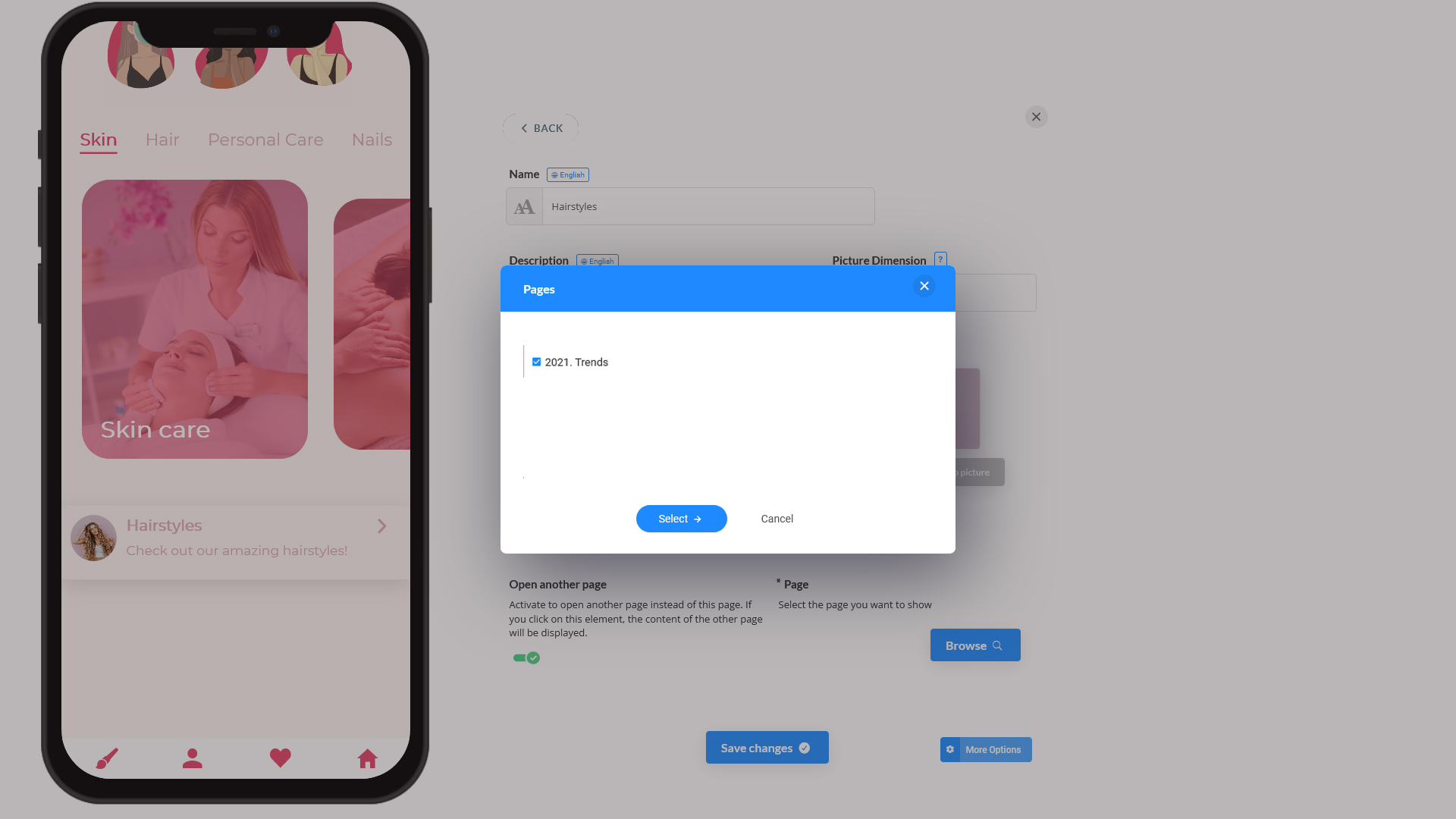
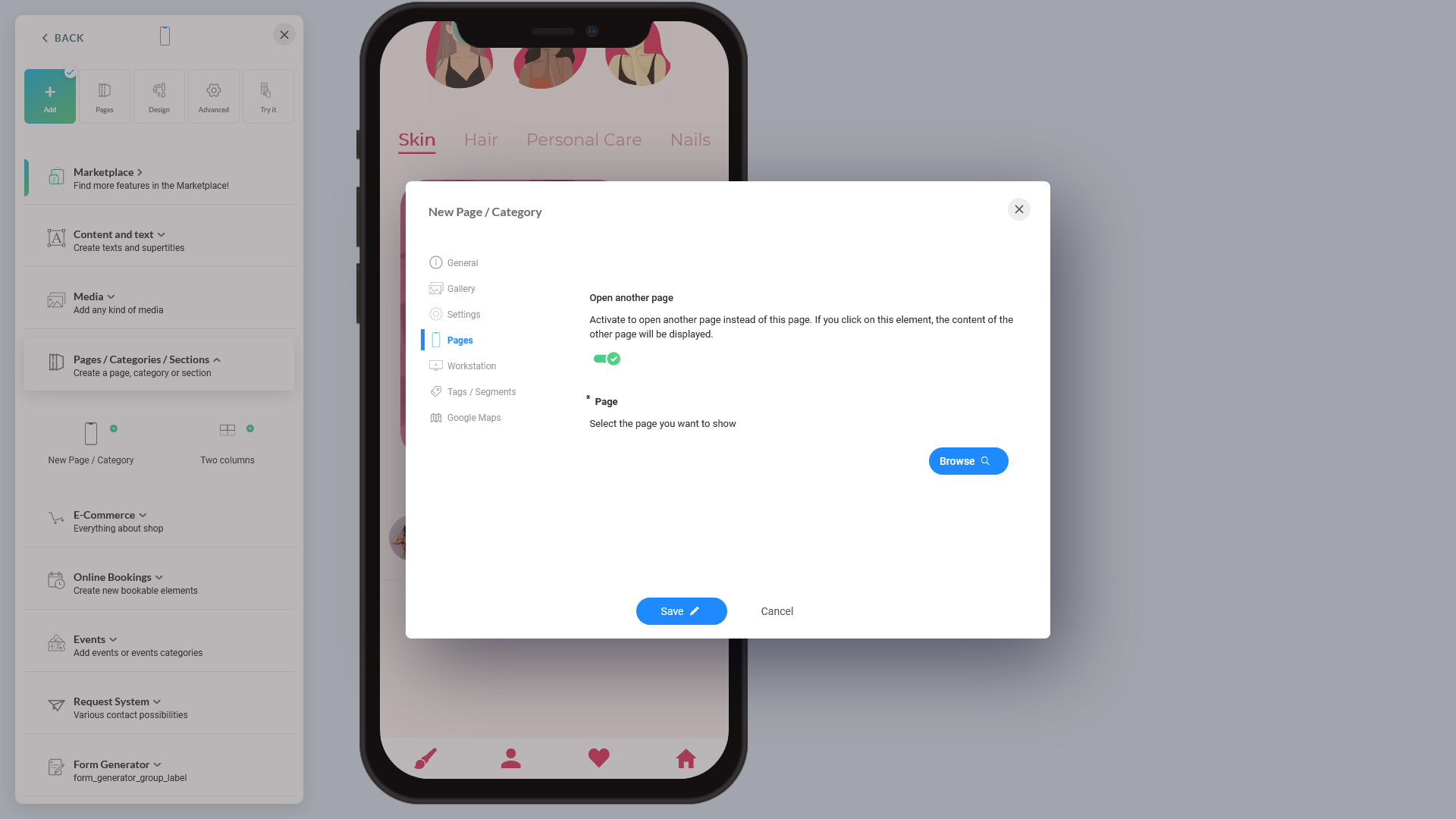
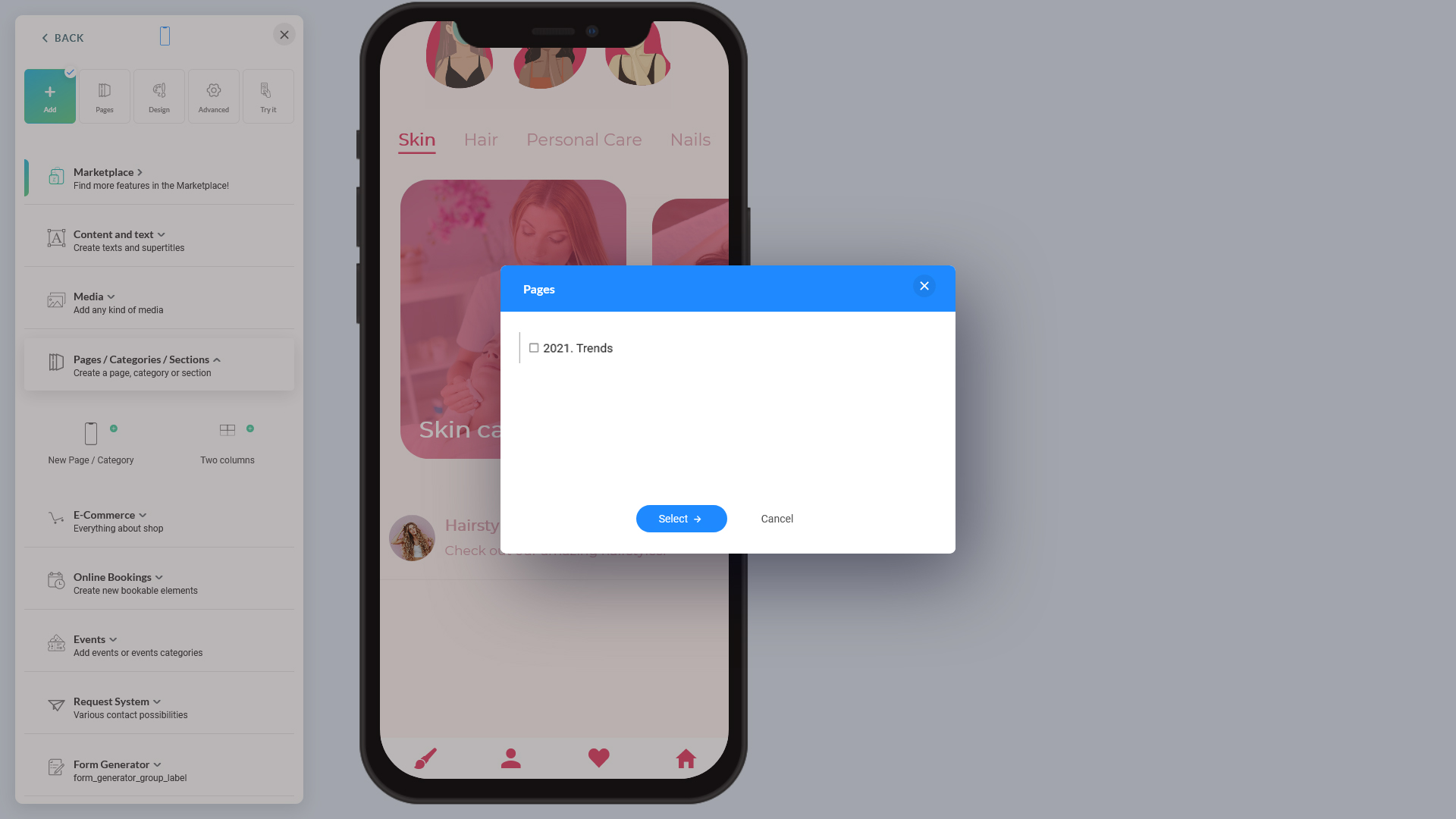
It is the same option available directly under the category setup page, Opera another page. When you enable this option, it shows the 'Browse' option under the 'Page' field, so you can select an existing category that opens when your users tap on this category. Probably, it is a good option to temporarily redirect a user to a different category/page, say a page with promotional offers. Also, if you want to organize the entry point for users on the app and show them an existing page/category.