Additional tasks:
You can do more with booking and have more control over your scheduling, availability, resource assignment, and sales.
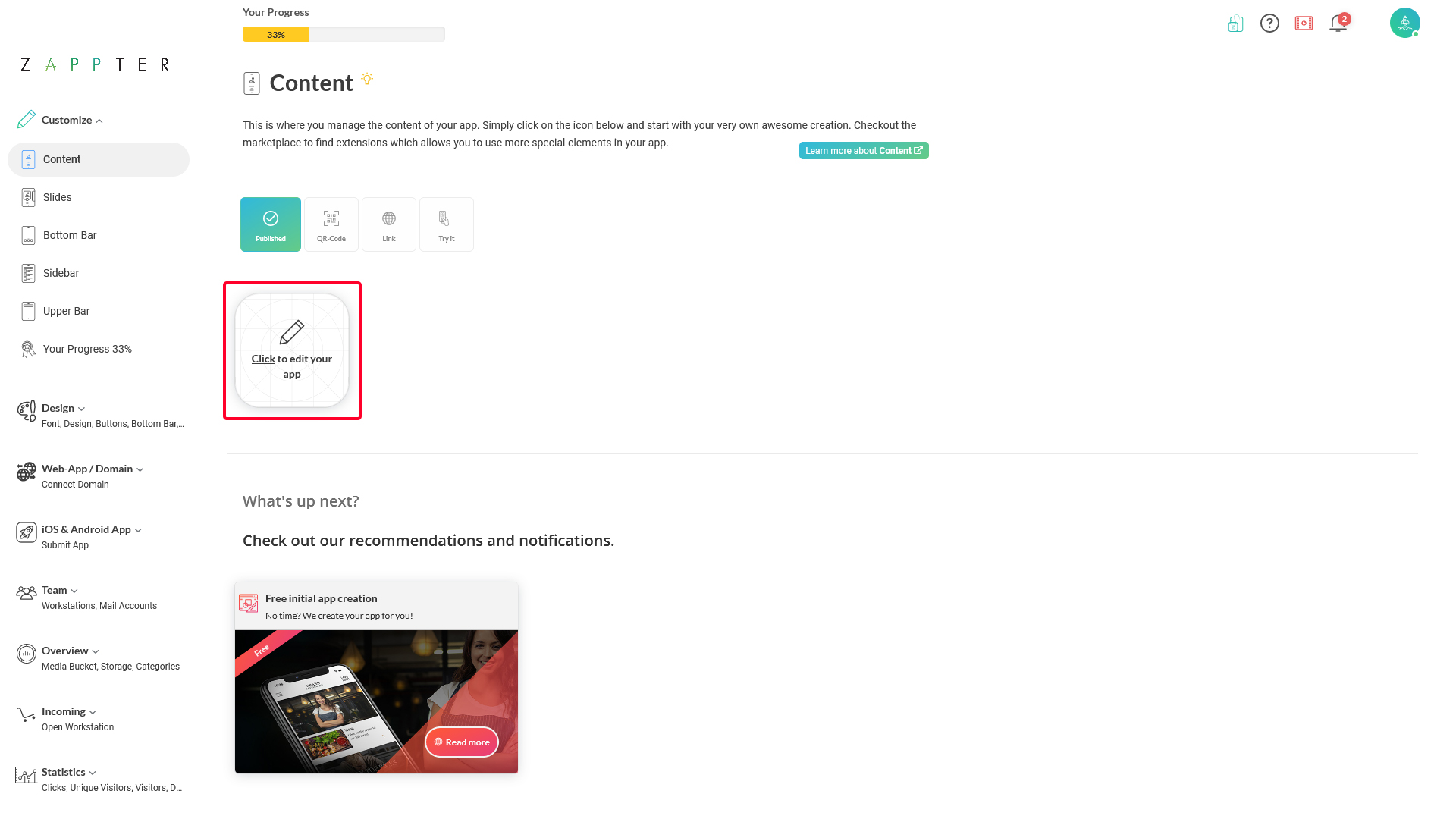
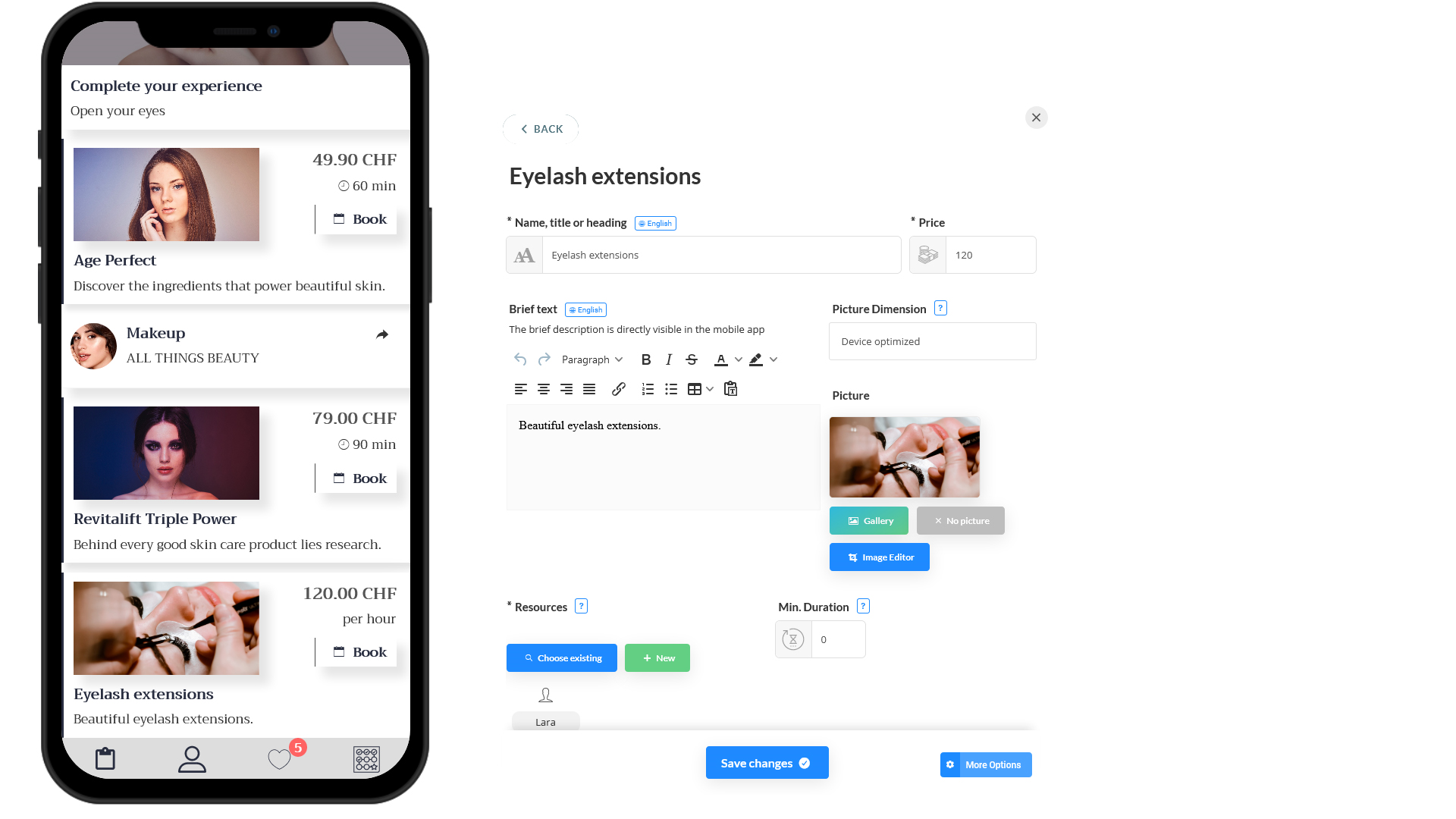
Click on the 'More options' button when creating or editing a booking to check on other tabs:
- Detailed text. Enter the detailed text that describes the bookable appointment with much more information than you covered in the 'Brief text' under the 'General' tab. Users can click on the icon, ⓘ and the app shows this information
- Important note Add an important note here to alert the users or potential booker on any important note about the booking, such as booking requirements, refund policies, appointment scope, etc.
- Settings: Show/hide name title
- Station tab: Workstation overriding options
- Duration, 'Reservation Time': It's the 'hold time' for unconfirmed bookings
- Duration, 'Preparation time': Time to prepare to start taking the first appointment for the day
- Availability: Allow or not allow same-day bookings
- Flex-Settings, 'Only same day': Accept only the same day bookings
- Flex-Settings, 'Time cannot be chosen': Booker can't choose the time
- Flex-Settings, 'Suggest durations': You can define a few suggested durations, and the bookers pick one from the list
- Flex-Settings, 'Allow only suggestions': Bookers must pick a time from your defined suggested values