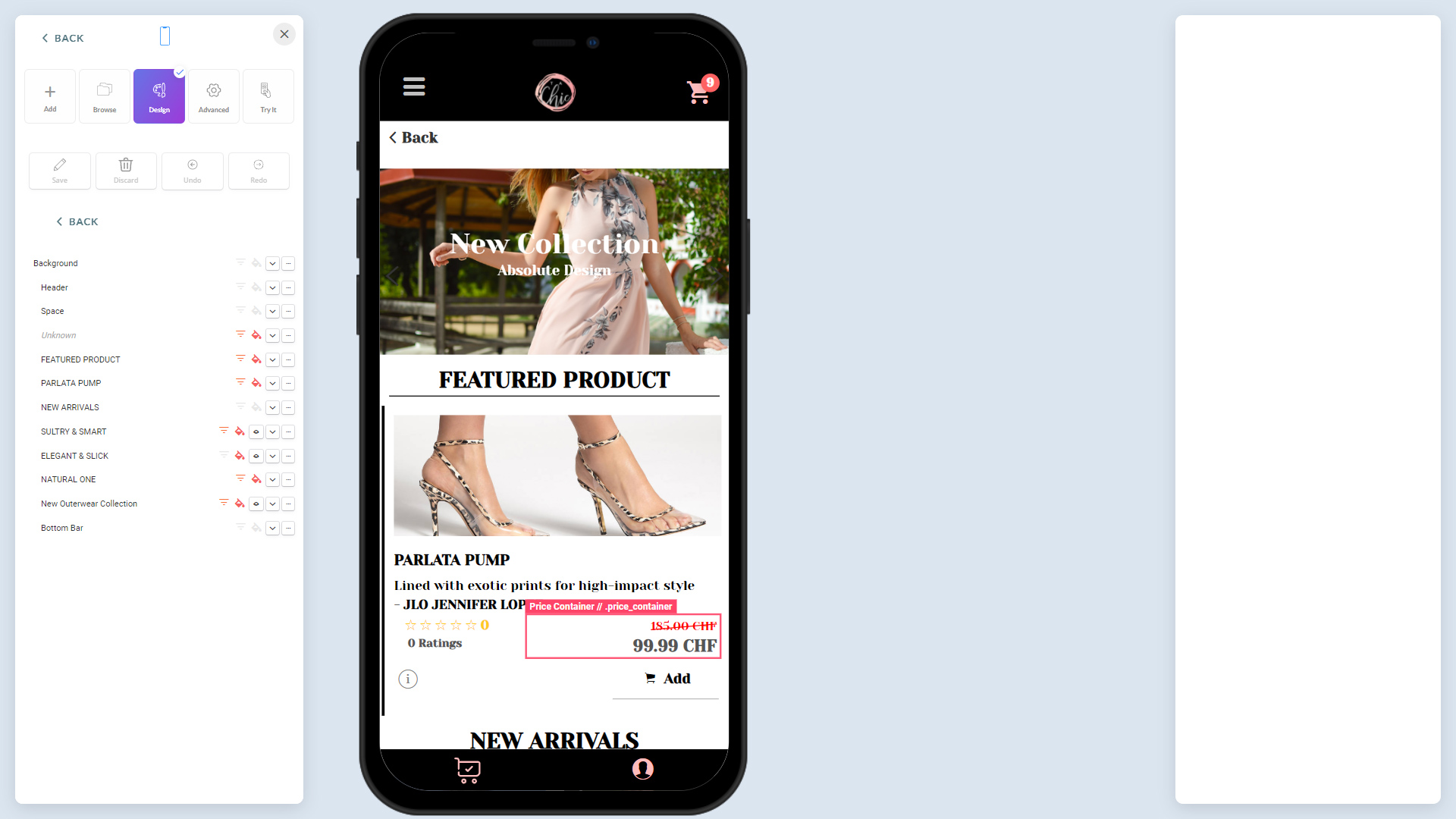
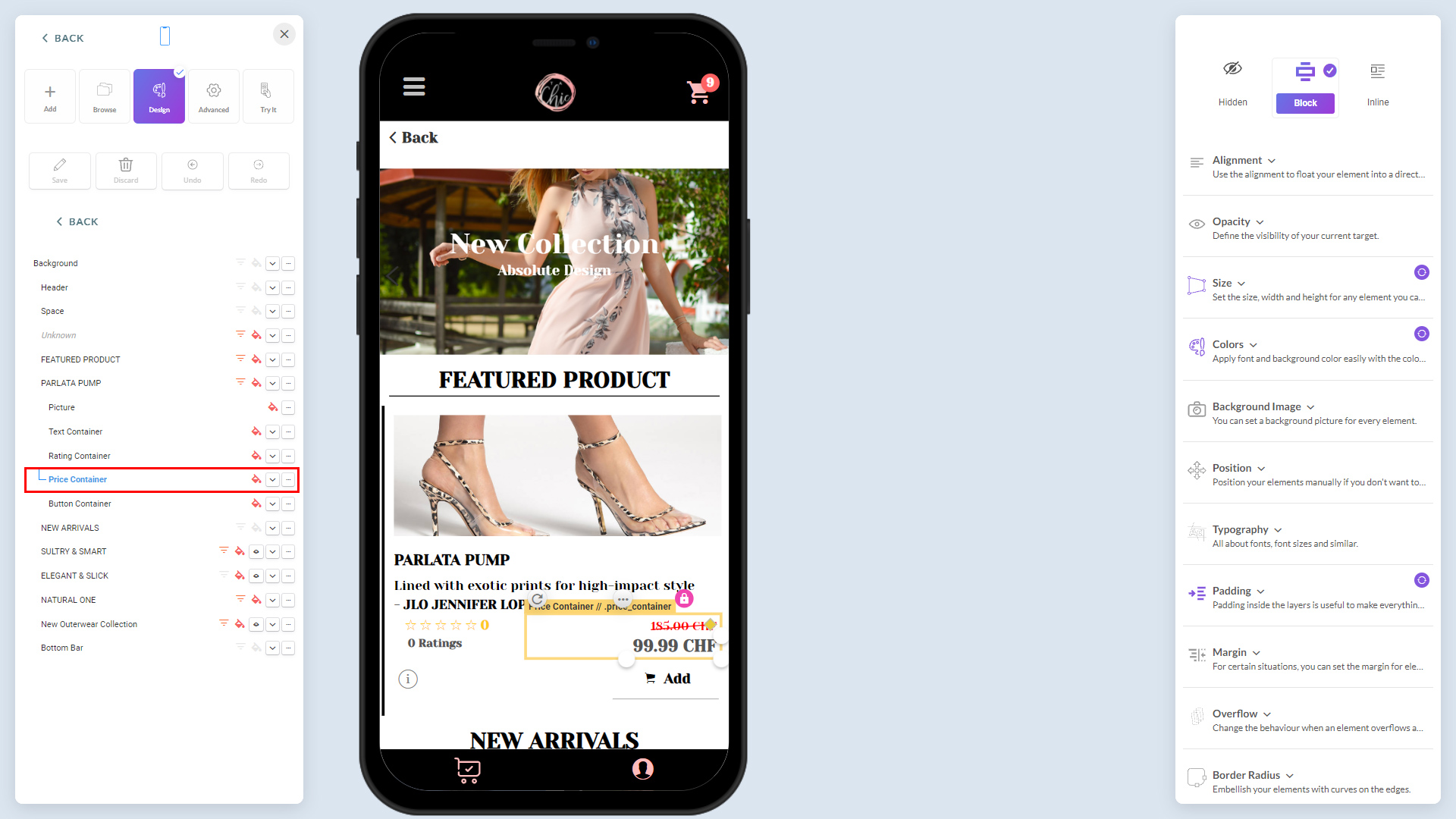
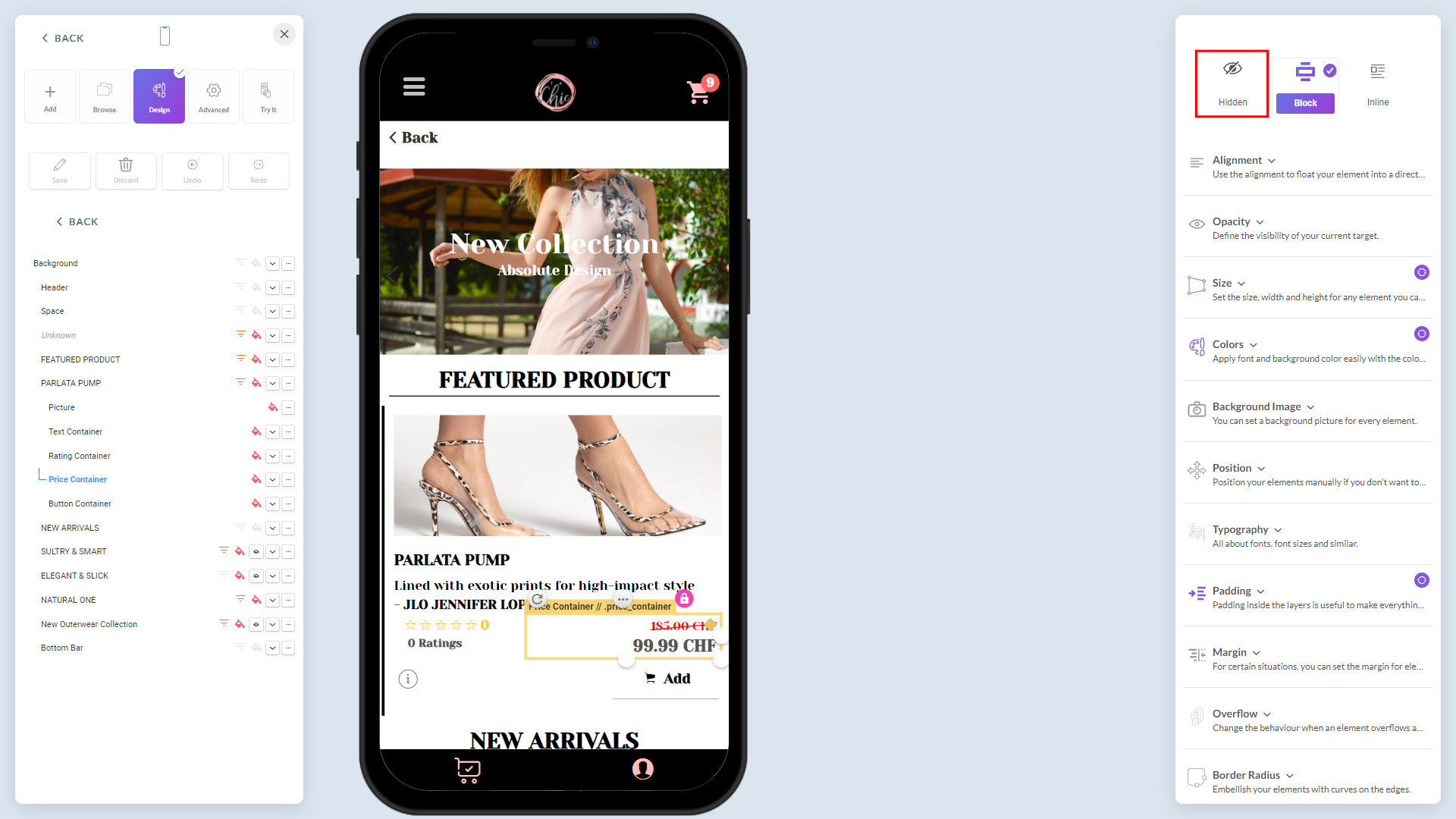
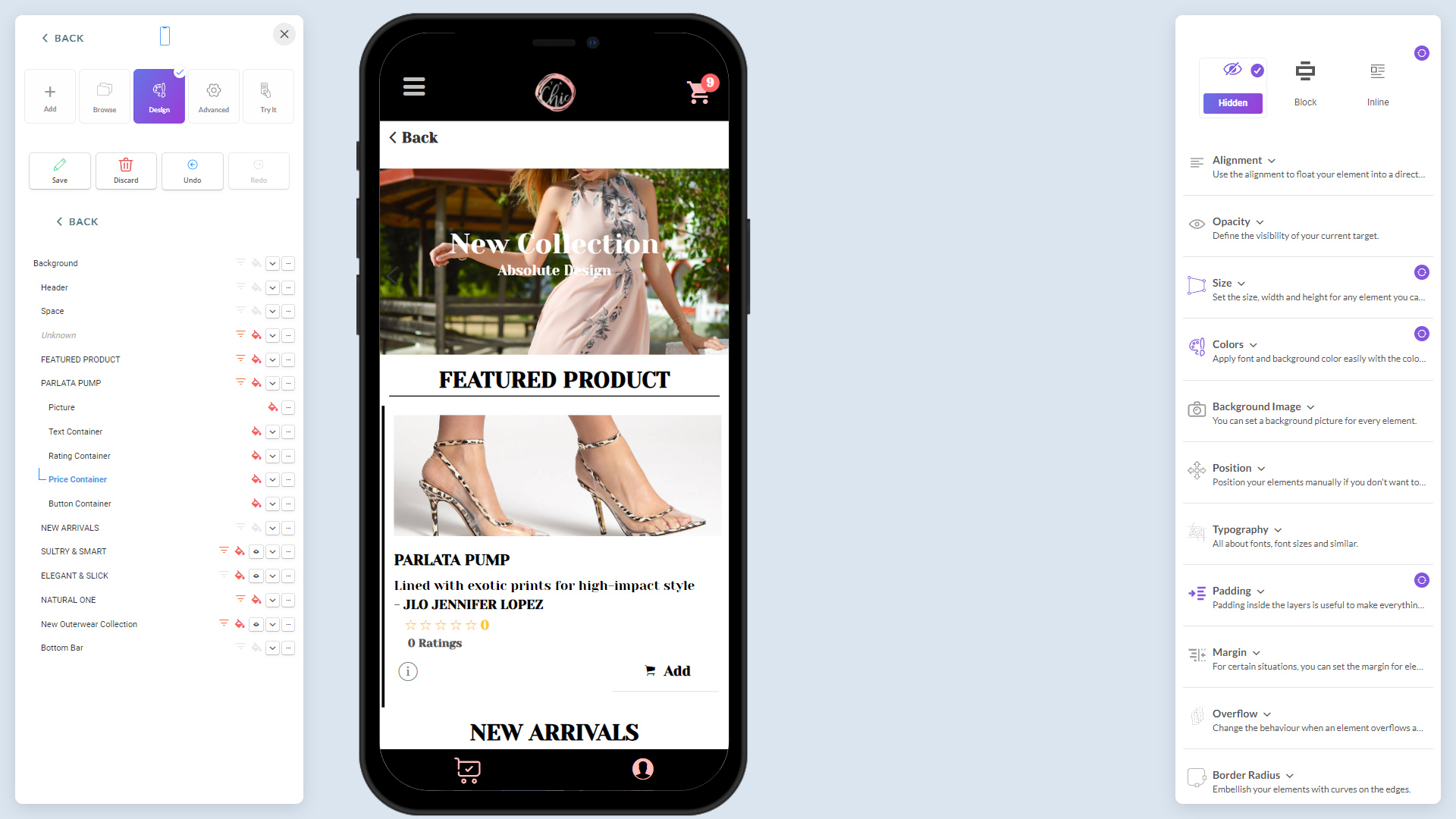
There might be some rare instances where you might need to hide a field on your app. For instance, you wouldn’t want your users to see the price when they perform a restaurant table booking. In such an instance, you can easily use the designer to hide the field using few clicks.